はじめに
この連載はめっちゃ技術的な事は抜きにして書いていきたいと思います。
だって文学部出身(一応美術専修)のデザイナーなんだもの。そんな技術書チックなテックメモみたいなのは読みたくないです。
なので専門用語もわかりやすく書いていきます。これからゲーム作りをいちから始めようとしてる人にも、何をしているのか分かるようにしたいです。
そしてもし分からなかったら「何でも俺に聞いてくれ」とは言わないから、自分でググってくれよな。
俺だってこれは勉強しながら作ってるので、手探り状態なのです。なので開発スピートは超スローですよ。覚悟しとけよ?
前回のつづき
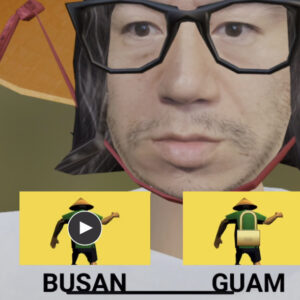
さて、俺が主人公のゲームを作っています。
『🔗前回』はやっとゲームエンジンUnityへ、俺のモデルを持っていった所まで進みました。
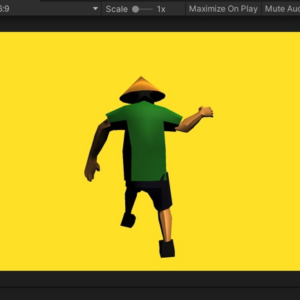
すごく簡易的に走るモーションをくっつけてみたらちゃんと動きました!
結構感動したんだけど、Tシャツの肩の部分が腕の動きに合ってなくて、足軽みたいな格好になってますよね?
あとTシャツの裏が描画されてないので、透明になっている。これは裏も描画する設定にすればよいけど、まだ仮モデルなので後回しでいいや。
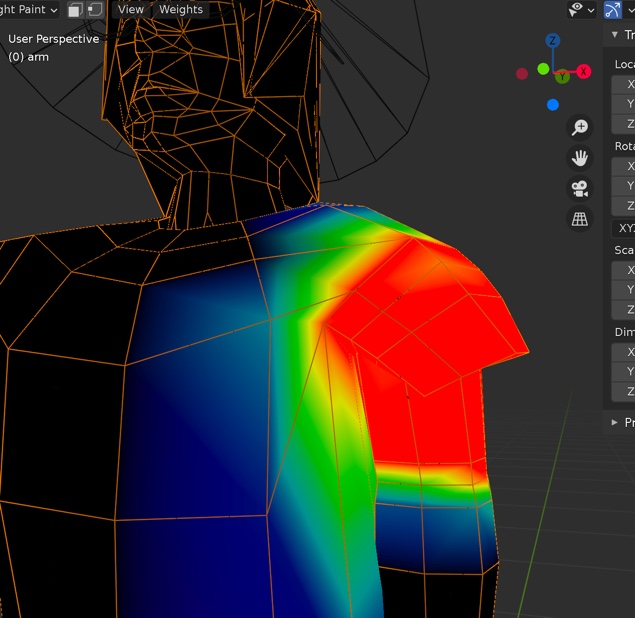
ウエイトペイント
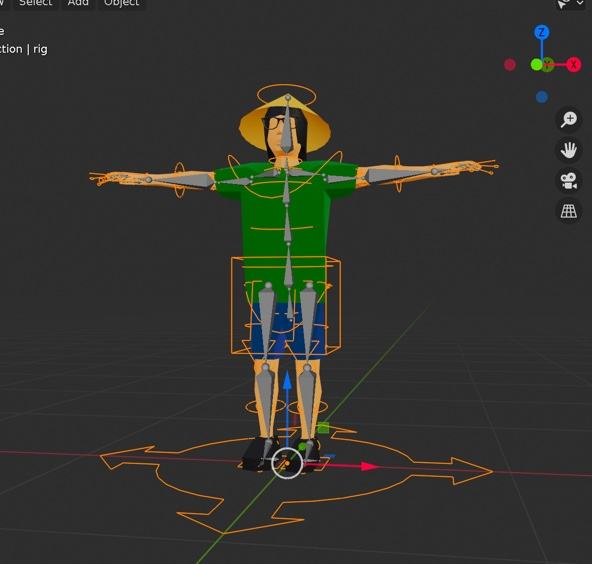
という事で、またもやCGソフトのBlenderに戻って骨の調整です。

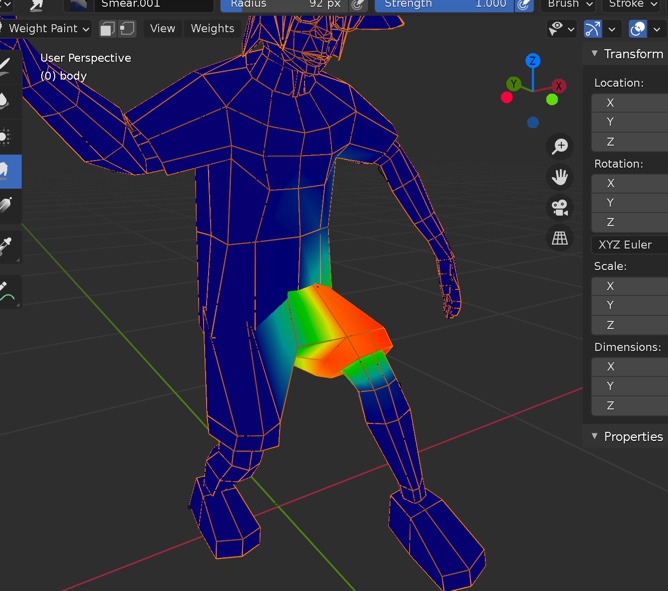
このプレデターの視点みたいな色は、骨を曲げた時に一緒にくっついて動いてくれるポリゴンメッシュの強度を示しています。赤いと骨に対応してめっちゃ一緒に動いてくれます。
ここの色の調整は「ウエイトペイント」と言って、後から自分で塗り直せます。
膝の骨を曲げるとハーフパンツ、いわゆる短パン(あっ、これは専門用語じゃないか)も一緒に曲がるようにしてるんだけど、そうするとTシャツにのめり込みます。
なので足の骨に対応してTシャツも一緒に曲がる必要があります。

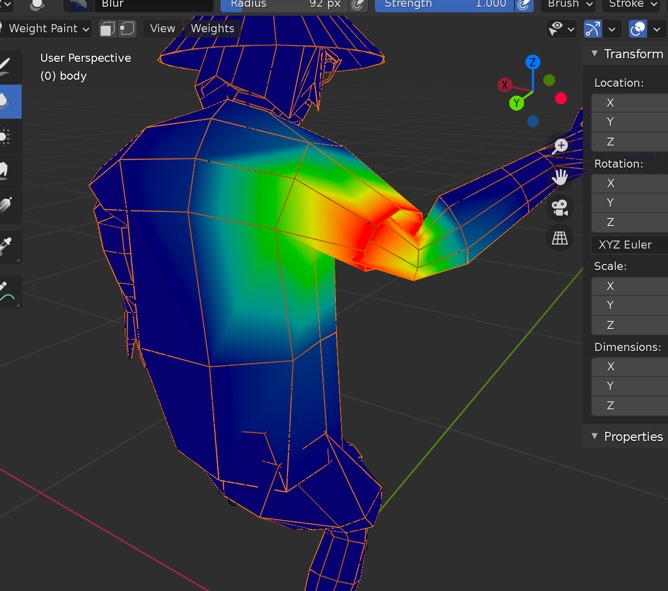
こんどは肘の骨です。俺のゲームには「肘」が重要なんだけど、ポリゴンの数が少なくて変な形に曲がってます。
ポリゴンの数を増やす必要がありますね。

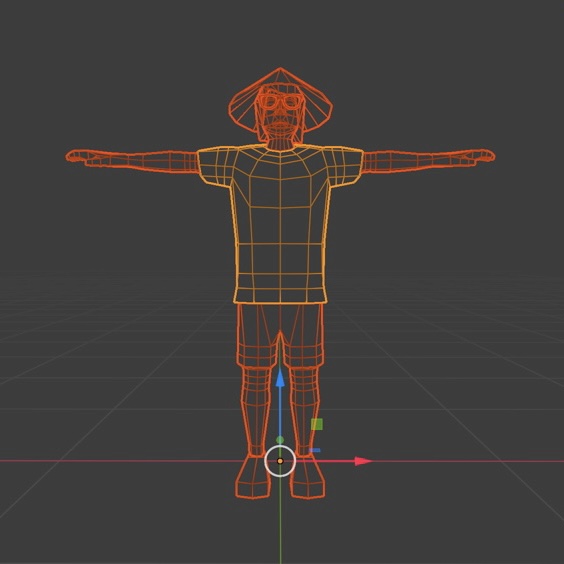
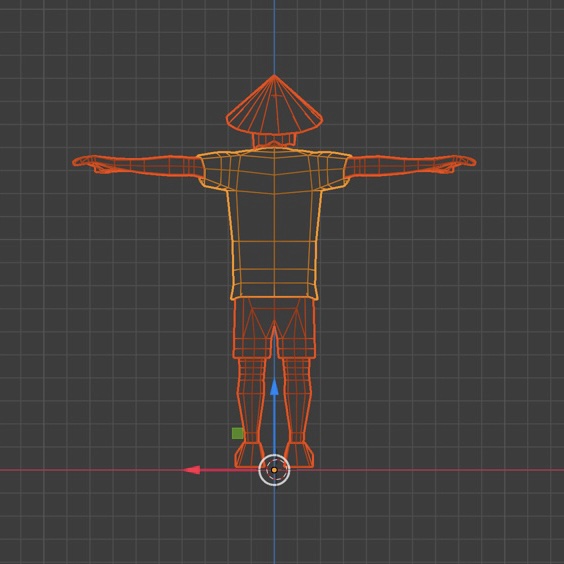
そんな感じで調整したのがこちらのモデルです。

結構うつくしく出来ました。

調整したモデルに、再び骨をつけてみた所。脇の部分を見てみて。
Tシャツの袖が真っ赤になってるのにもかかわらず、完全に骨についてきてくれません。
あとTシャツの袖が短い! 手を伸ばしたTポーズの時は適切な袖の長さなのに、手を下ろしたら袖が短い!!
もうTシャツがうまくいかないとゲーム開発どころではないですね。
ここでTシャツのウエイトペイントと骨の調整をアホほど繰り返します。
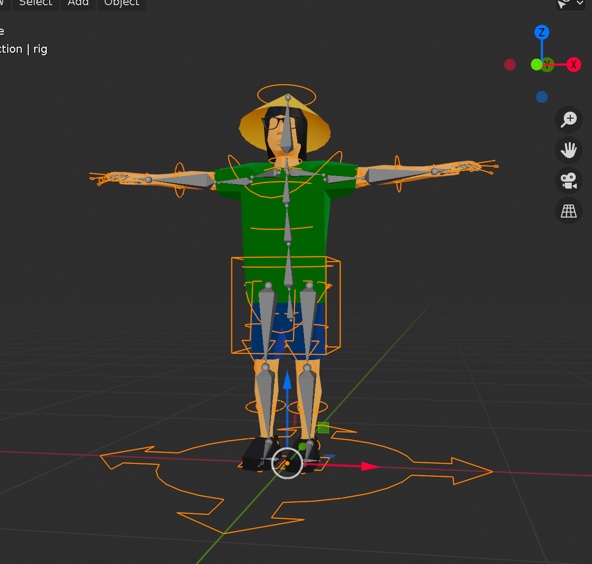
IK、FK
Tシャツの袖を調整しててうまくいかないので、息抜きにIKとFKをつけてみました。IK(インバースキネマティクス)とFK(フォワードキネマティクス)と言って骨の動かし方の種類ですね。

この矢印や円や四角い箱を使います。これらを使った方が骨を直接アニメさせるよりも、人間らしい動きに補完してくれます。
たとえば腰の箱を下げると、膝が曲がってしゃがんでくれます。
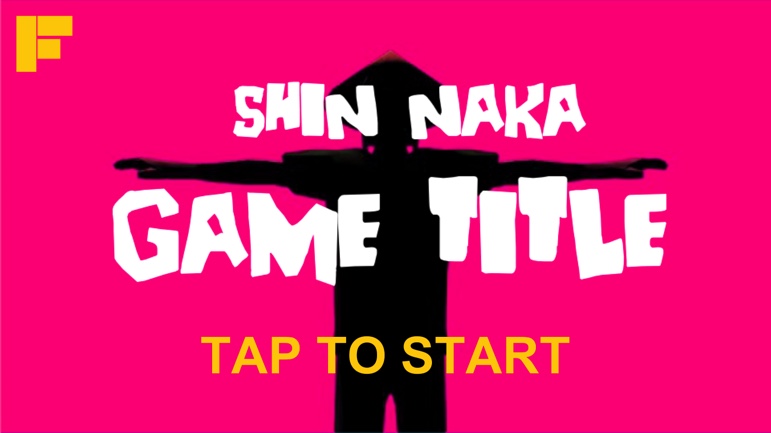
タイトル
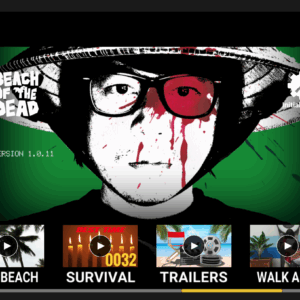
まだまだTシャツの袖の調整に時間がかかるので、息抜きにゲームエンジンUnityでタイトル画面を作ることにしました。

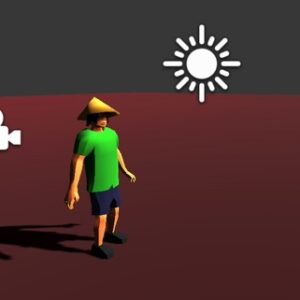
このキャプチャした画面を使おうと思います。
このまま文字を入れると共産圏のゲームか『シン・ゴジラ』みたいになってしまったので色を変えましょう。

適当にでっち上げました。タイトル画面がないと始まらないで。
ここから読み取れる情報としては、16:9でiPhone横持ちゲームですね。フォントは『Night of the living dead』のフォントです。
また左上のロゴは、我がインディーズレーベル、フトンレコードのロゴです。
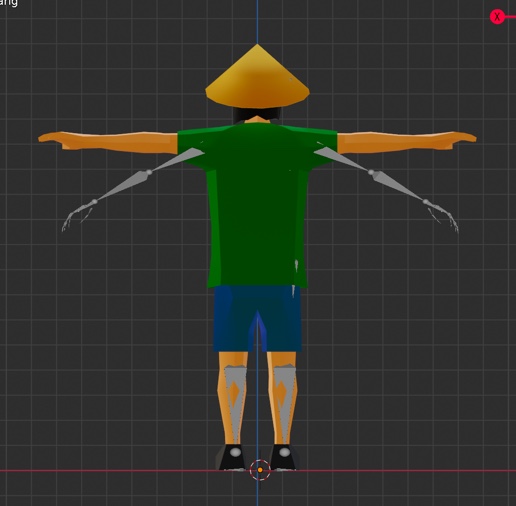
完成
そうこうしている間に、納得のいくTシャツの袖が出来ました!
Tシャツの袖が何よりも重要ですからね、Tシャツは俺の一張羅だもの。

骨を入れます。緊張しますね。もう幾度と骨を入れてますから、骨入れに関してはベテラン級です。

きたー! ちゃんとTシャツの袖が腕の骨についてきてる。そして袖の長さも、こんなもんかな。。。
まあ仮モデルだし、今のところはこれで良し。顔のテクスチャも後回し!
ゲームの作り方
【Beach of the Dead 開発記録 Ep14】UnityをアップデートしたらUnity Package Manager Errorとか【涙目】
はじめに デザイナーなので良くわからないエラーが出た時でも自…
【Beach of the Dead 開発記録 Ep23】Beach of the Dead ver1.0.10 アップデート情報(Android 13対応・APIレベル修正・データセキュリティ)
こんにちは。今回は、自作ゲーム『Beach of the D…
【Beach of the Dead 開発記録 Ep24】『ビーチ・オブ・ザ・デッド』メニューリニューアル&広告削除!久しぶりに思い出しながらアップデートしてます【WALK ASIAリンク追加】
メニュー画面をリニューアル中です 『ビーチ・オブ・ザ・デッド…
作成中のグラフィックは @oknaka のインスタで晒しています。
作成中の動画は @oknaka のYouTubeで晒しています。
作成中のBGMは @tigeronbeat のインスタで晒しています。
フォローよろしくお願いします。