作り方
毎朝、出勤前にスタバに通っています。出勤と言っても自宅でテレワークなのですが。
朝に服を着替えてスタバに出かけ、ARエフェクトを作ったり、Netflixを観たり、このブログを書いたり、また何もせず遠くの景色を見て頭を空っぽにして過ごしています。
それから家に帰って仕事をするのですが、スタバでの時間がとても良いスイッチ切り替えになるのです。
スタバから家に出勤する感覚とでも言いましょうか。テレワーク前の朝活、まじでオススメですよ?

さて、ARエフェクトの話です。
近所のスタバにいると、頭上に丸い看板が垂れ下がってるのです。毎日見てると、もうあの顔になりたくなってきますよね?
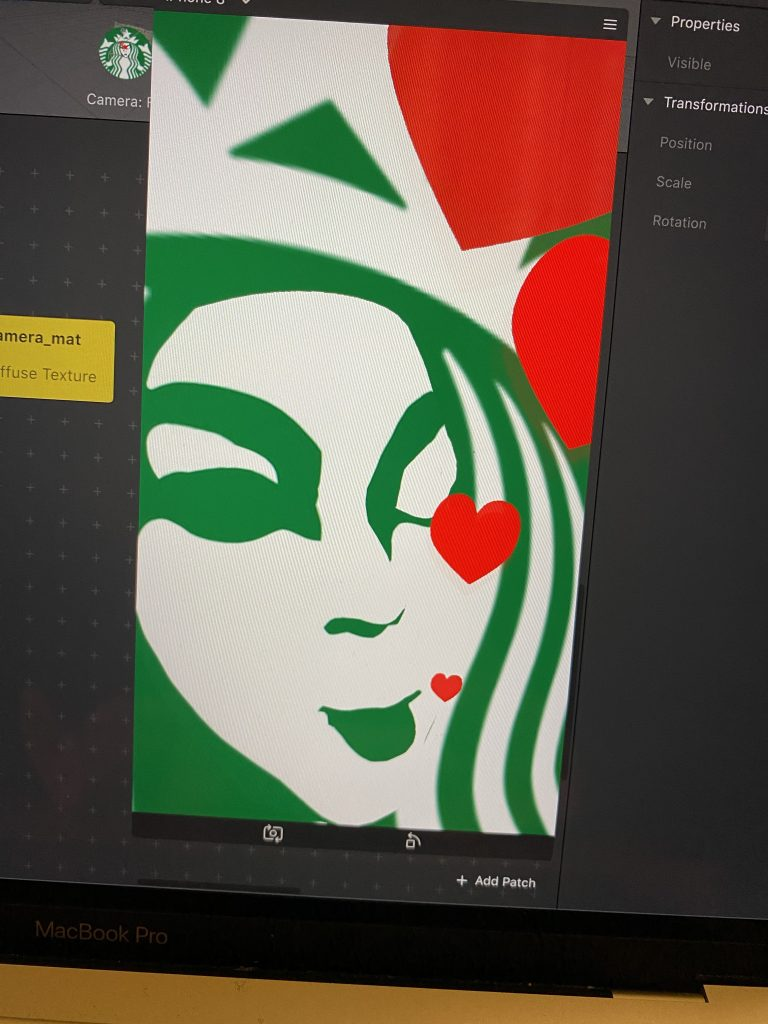
じゃあ、ARエフェクトでスタバのセイレーンになっちゃいましょうか!
テクスチャ

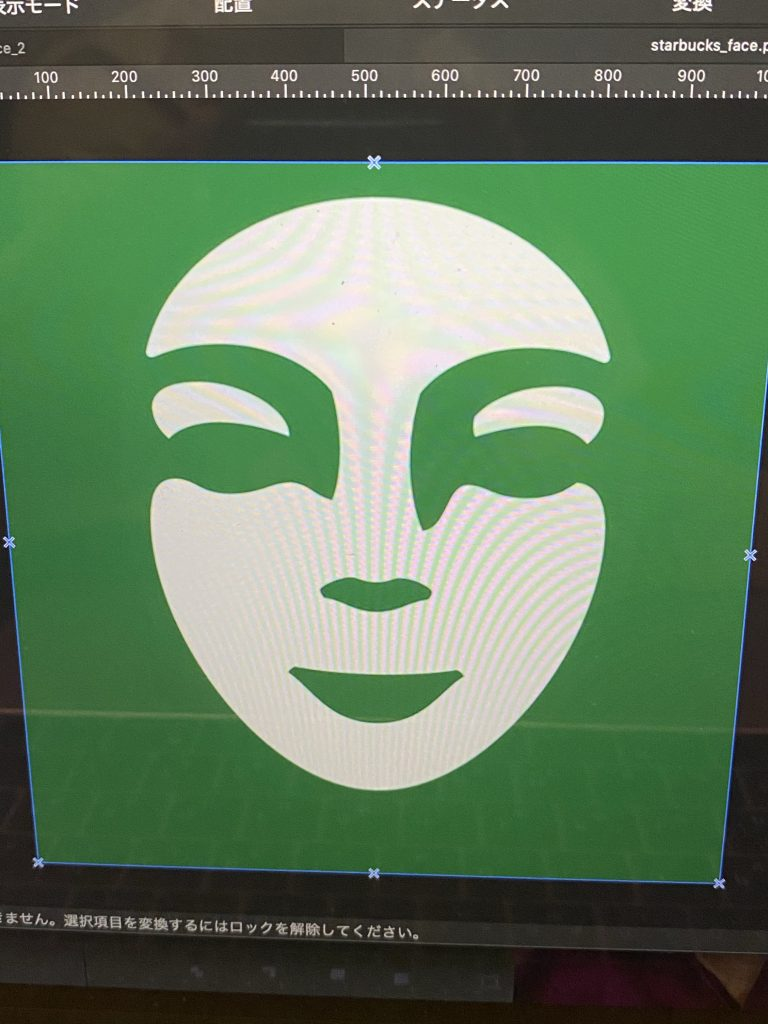
まずはAffinity Designerで、顔に貼るテクスチャをパスで描きました。

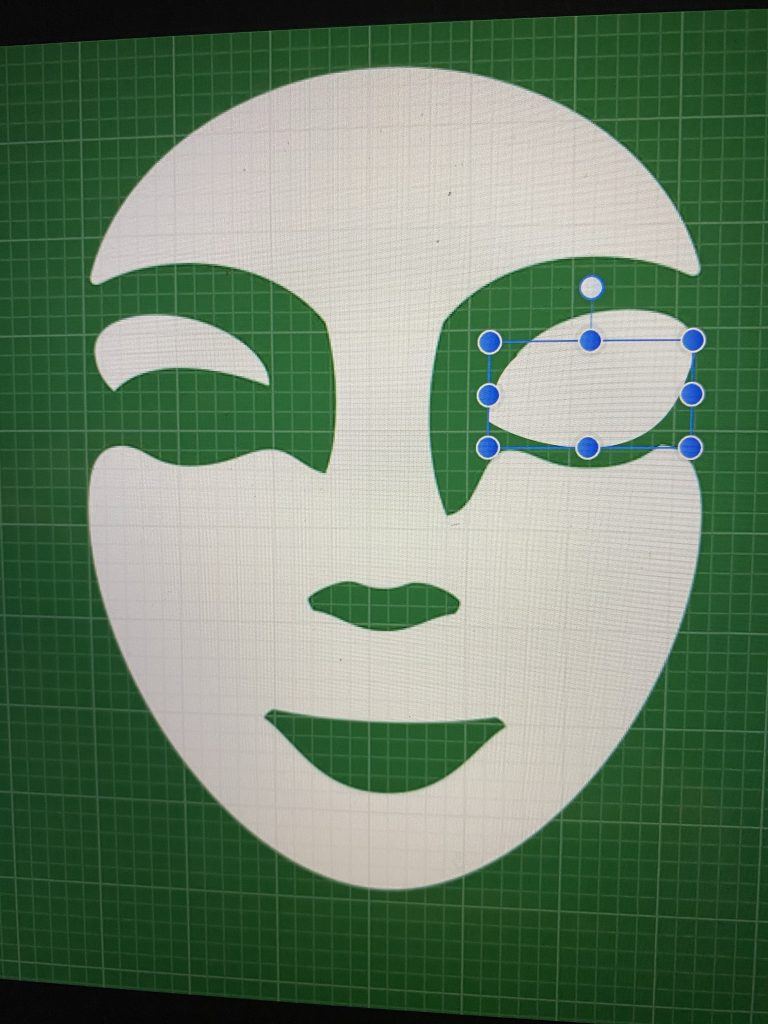
あと目パチも作りました。
次に、カラダの部分はアルファで抜いたテクスチャにしてたのですが、なんだかMacBook Proでも処理落ちするのです。フレームレートがガタ落ち。

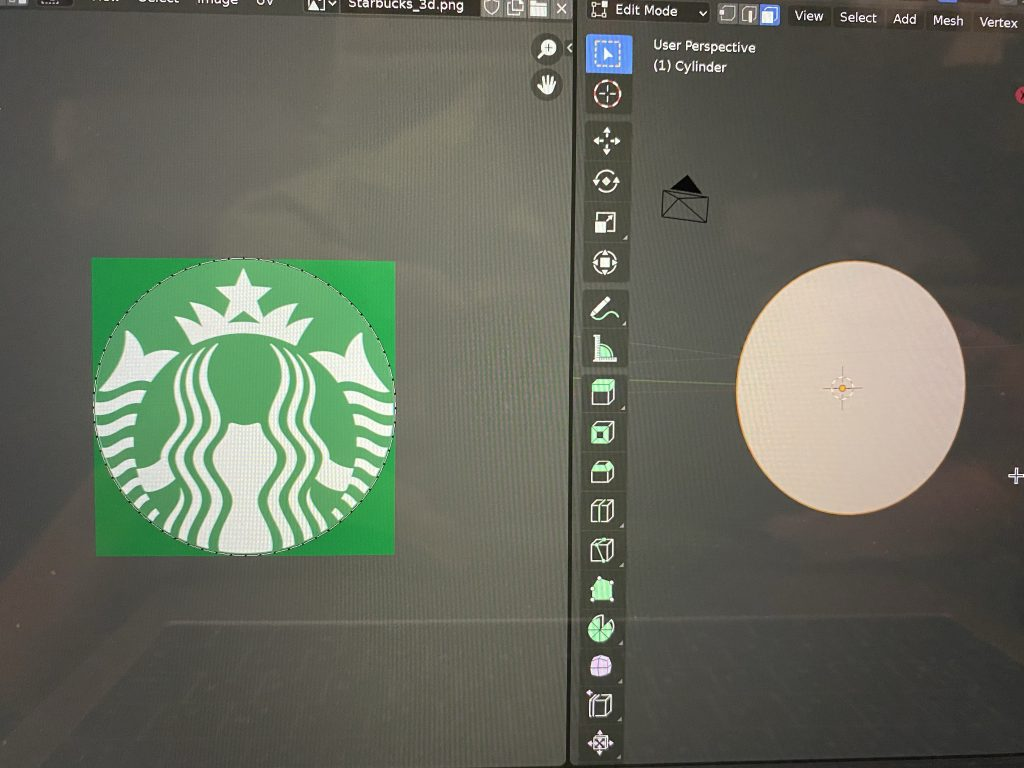
もしかして、大きなアルファで抜いたテクスチャで画面を覆うと重かったりする? って事でカラダの部分は円い板ポリゴンにしてみました。
ただ、iPhoneに転送して確認してみたところサクサク動いたので、このまま進めますね。
看板なので厚みのある円柱にしても良かったのですが、少しゴデゴテしすぎるかな?と懸念して板ポリにしてます。
Spark AR
さて、これらの素材をSpark ARに取り込み、設定していきます。
顔のマテリアルをFLATにして位置調整。
カラダの円いポリゴンのマテリアルもFLATにしました。
FLATにするとライトの影響を受けない、のっぺりしたカートゥーンみたいな質感になります。
目パチ

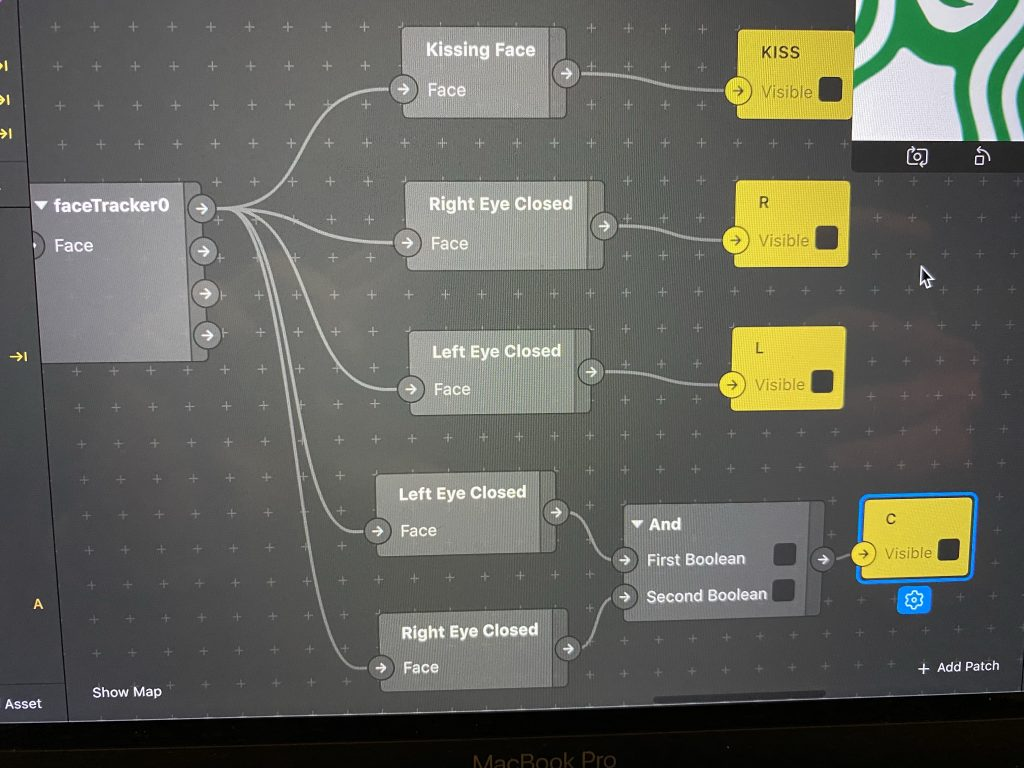
目パチをするためにはFaceTrackerからPatchを繋げていきます。
カメラで「Left Eye Closed」を捉えた時は、左目を閉じてるテクスチャを表示するという具合です。
ちなみに両目を閉じている時は「Blink Patch」というのを使ってみたのですが、これはマバタキをトリガーに何かをさせるものみたいで、閉じ目として使うと反応がイマイチでした。
なので「Left Eye Closed」と「Right Eye Closed」を「And」で繋げて、右目と左目を両方閉じてる時は、閉じ目のテクスチャを表示するという風にしました。
パーティクル

パーティクル大好き人間なので、キス顔をするとハートが出るエミッターを口元に配置しました。
アイコン
アイコンは顔のドアップにしました。

今回は結構力作になったな。という事で完成!
さいごに
このエフェクトはどう使えばいいのか悩みますが、スタバ好きならセイレーンになりきればいいじゃないの。
次回はデーモンのARエフェクトを作ります。めっちゃ怖いですよ!!!