作り方
みなさんはゾンビ映画の第一人者の故ジョージ・A・ロメロ監督をご存知ですか? ホラー映画の巨匠として有名ですが、自分にとってロメロ監督は大きなメガネに白ひげのかわいいおじいちゃんでした(失敬)。
ロメロ監督は我々にゾンビだけでなく、大きなメガネのかっこよさも遺してくれました。
どうしてもこの大きなメガネが欲しくて調べたところ、Ultra Goliath IIというビンテージ物でしょうか。オランダのPreciosaというブランドがmod.940という復刻版を出している様です。
どちらにしても結構レアなアイテムなので、普通に近所のメガネ屋さんには売ってません。仮にネットに売ってたとして、あの大きなメガネが自分に似合うのか? 事前に試着したいところです。
それならばARで作って試着したらよいのでは?と思い、実際にサクッと作ってみました。俺の行動力、好き。
みなさんも実際に試着できるARエフェクトを作りました。試し方は下の方で紹介していますので、最後までお読み下さい。
MacBook ProでCG
ARでメガネのモデルを作るには、CGのツールでモデリングする必要があります。
自分はお仕事でCGをしてますので、こんなの仕事道具を使えばおちゃのこさいさいです。
しかしこれらの活動の全ては趣味なので、仕事道具を一切使わないルールで行こうと決めています。なので私物のMacBook Proで使える、CGツール探しから。
Blender
Macで無料のCGツールを調べたところ、Blenderというのがヒットしました。早速ダウンロードした所、余裕で使える代物でした。日曜大工ならぬ、日曜CGの始まりです。
ただ、MacBook Proのトラックパッドで作業するのは無謀だったので、ワイヤレスのマウスを買いました。
あと13インチのMacBook Proじゃ画面小さいな。16インチのMacBook Proが欲しくなってきました。
モデリング

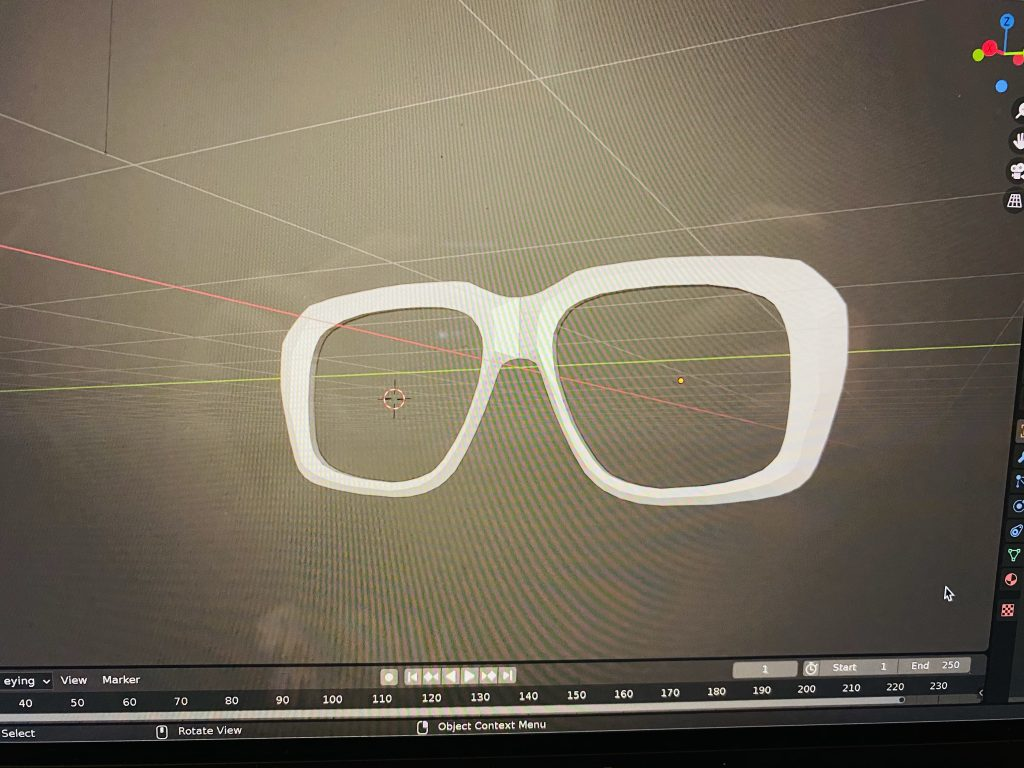
眼鏡のフレームはドーナツ状のTORUSを元にモデリングしました。

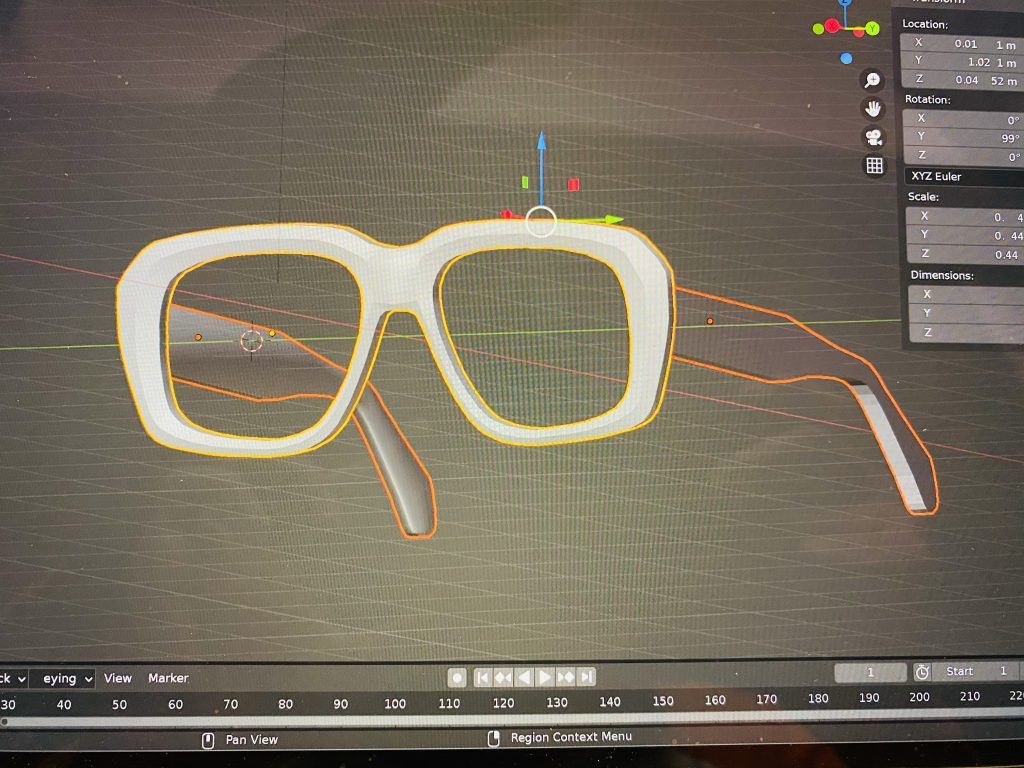
耳にかける部分は、BOXからモデリングを。どうでしょう?

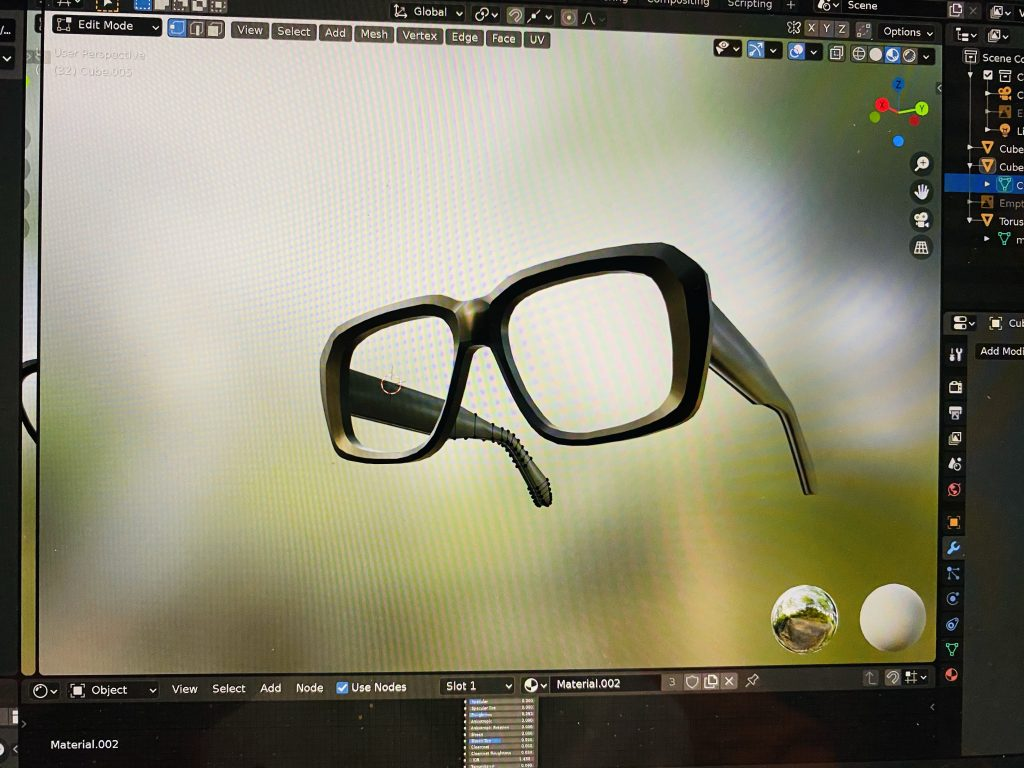
黒いマテリアルをつけたらそれらしいですね。
ちなみに、ロメロ監督のインタビューを見てると、メガネのフレームにべっ甲ぽい模様が薄っすら見えてるのもありました。
模様はテクスチャを貼らないとですね。。。

レンズを入れて、ハードエッジを付けて、法線を整えたら概ね完成!
テクスチャ
テクスチャを描くにはお絵かきツールが必要なのですが、普段はフォトショップ使いなのでフォトショップが欲しい所です。が、さすがに趣味で使うには高価だよね。
なのでフォトショップに似たソフトを探した所、Affinity Designerというツールがヒットしたので使ってみる事にしました。6100円のソフトですが、たまにセールやってますし。
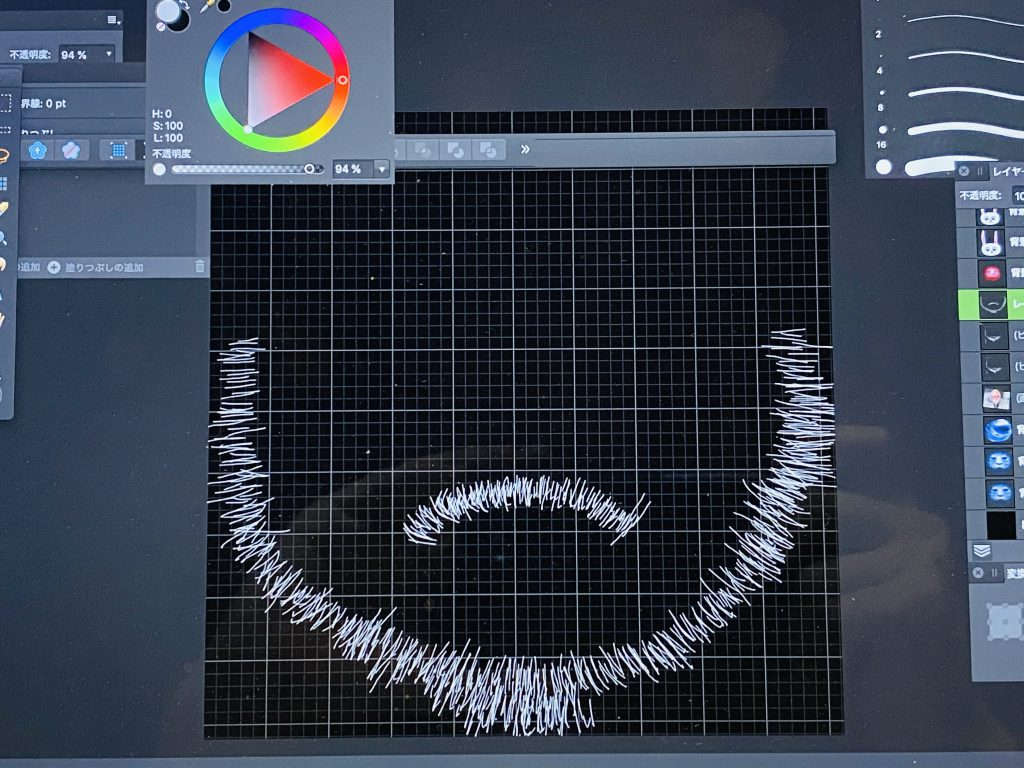
というわけでAffinity Designerで、ロメロ監督風の「白ひげ」を描きました!
え? 白ひげなんて聞いてない? そう言えばまだ、みなさんには白ひげの事は言ってなかったですね。。。
この記事の真の狙いを白状しますと「もうロメロ監督になってしまお?」って企画だったのです。大きなメガネに白ひげで、老若男女みんなロメロ監督になれますよ?
Affinity Designer
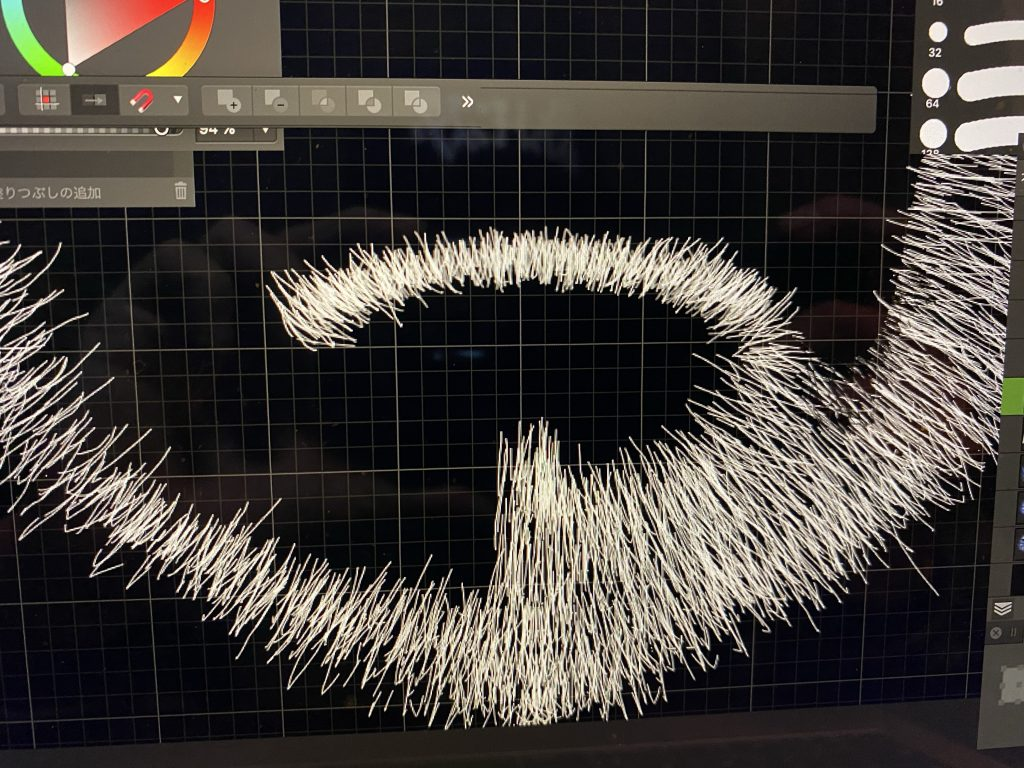
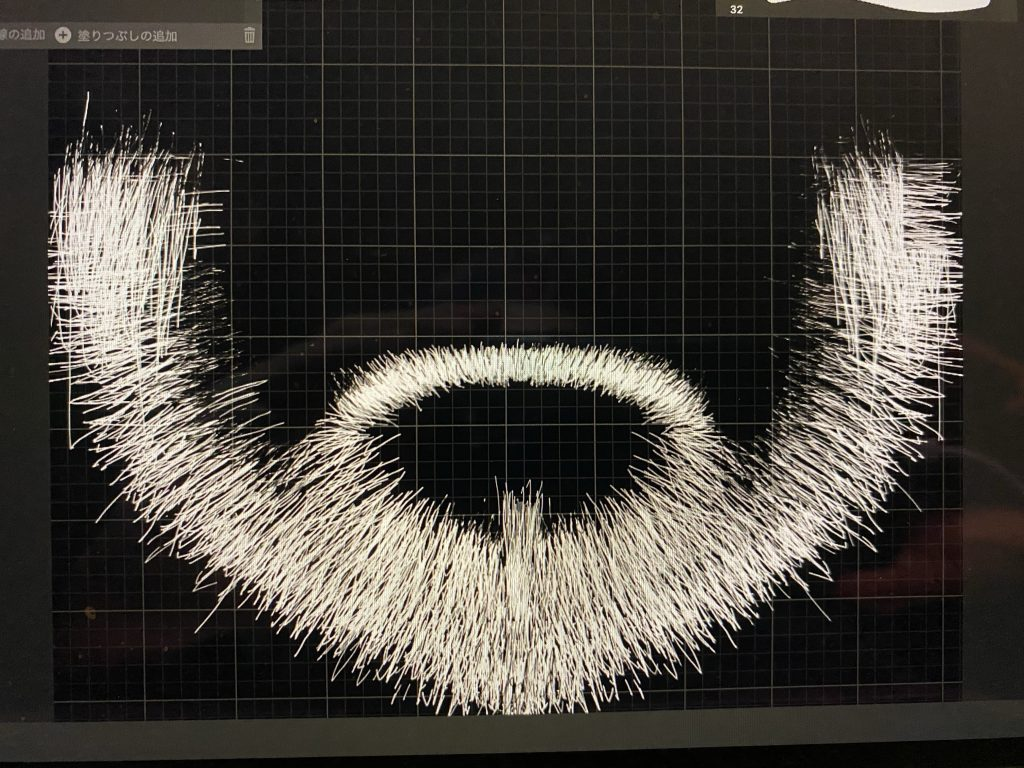
さてテクスチャ作成ですが、白ひげなんて簡単にコピペしたら完成だろうと思ってましたが、甘かったですね。

試行錯誤の末、一本一本ひげをマウスでカチカチと描く事にしました。この手法が一番ひげっぽかったのです。

ひげを描くのは簡単なのですが、ひげの位置調整には何日もかかりました。。。
何日といっても、朝の出勤前のスタバでの作業ですが。メガネのモデリングが二日。白ひげが三日ってところでしょうか。

出来たかな? 俺のストイックさ、好き。
AR
ARのツールはUnityかSpark AR Studioしか知らないです。とりあえず、InstagramとFacebookのエフェクトを作るならSpark ARしかないですね。
Spark ARのFace Decorationをベースにして作りました。
メガネ
Blenerでモデリングしたメガネを「glTF」というフォーマットでエクスポートして、Spark ARにインポートしました。
さっそく、サンプルのモデルさんに着けてみた所。。。

ウケる!
ここでは、メガネの質感やライトの位置を調整しました。
白ひげ
これにAffinity Designerで描いた白ヒゲを足すと。。。

なんだろう、当初思い描いていた「そのモノ」が出来上がってしまった。
ちなみに自分が試した所、ロメロ監督というより宮崎駿監督になってしまいました(笑)
アイコン

アイコンはゾンビライトグリーンに大きなメガネにしました。エフェクトリストに並ぶのでシンプル目でいきます。
さて、これで全て整いました!
完成
というわけでついに完成です。このエフェクトは正式に審査に通ったので、実際にInstagramとFacebookで使えます。
是非とも皆さん、下のリンクから飛んで使ってみてください。
使い方

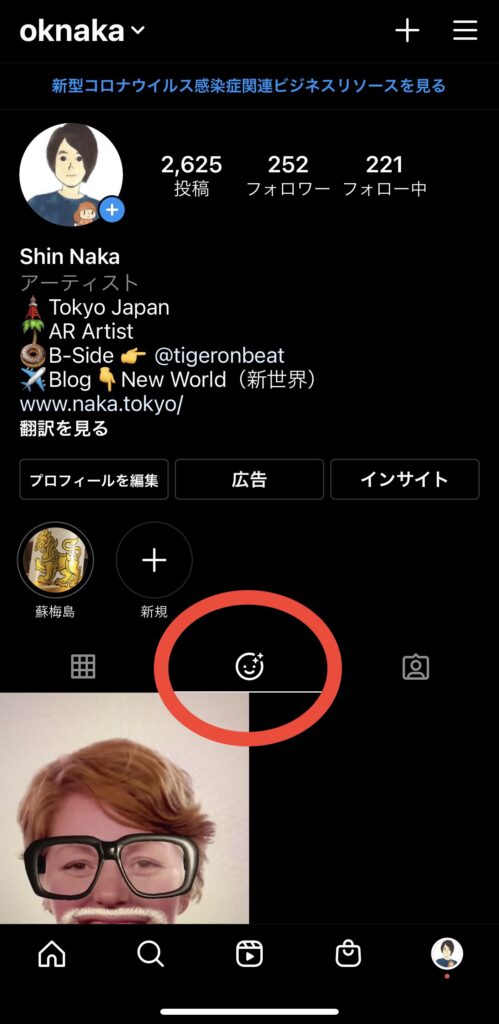
まずはスマホで@oknakaのインスタを開いて下さい。PCからだとダメです。

次に赤マルのエフェクトタブを押してください。

そして右下の赤マルの保存ボタンを押しておけば、いつでもストーリーズのエフェクトとして使用する事が出来ます。
さいごに
では最後に、メガネをかけていないロメロ監督にARメガネをかけてみようと思います。

Google画像検索でメガネをかけてないロメロ監督を発見!
ここに自家製のARエフェクトを着けてみますね!

完全に一致!
THE END