WebGL
アップロードする時の手順
手順
ビルドしたファイルを圧縮する。

圧縮したzipを、サーバーにアップロードする。
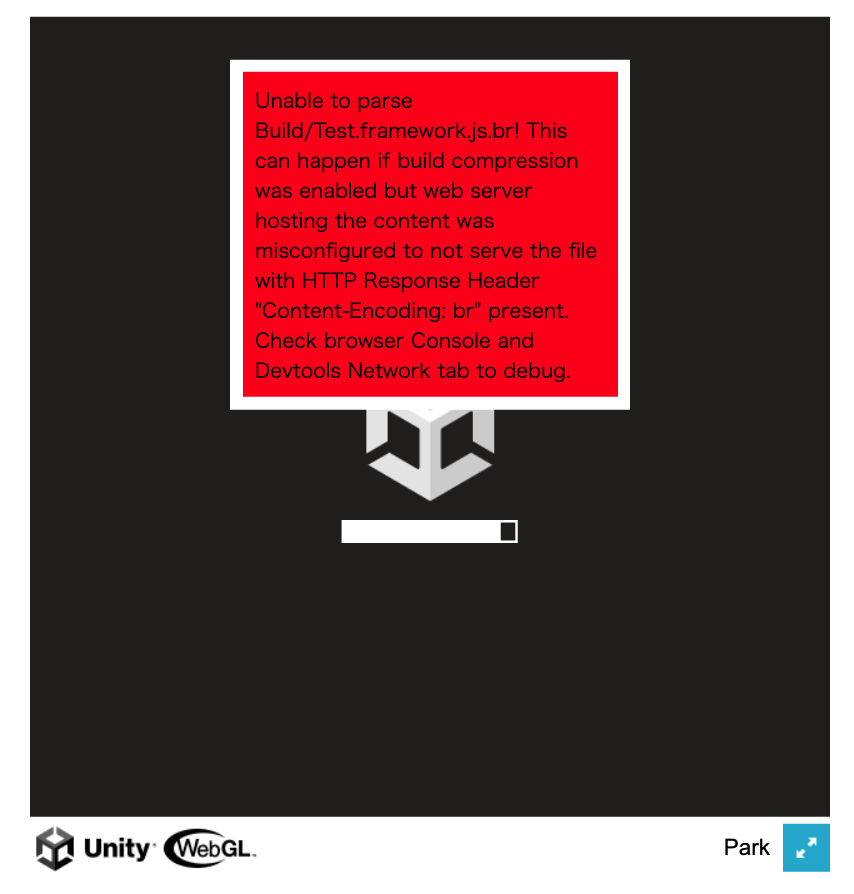
赤エラーの回避方法
Unable to parse Build/Test.framework.js.br! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header “Content-Encoding: br” present. Check browser Console and Devtools Network tab to debug.

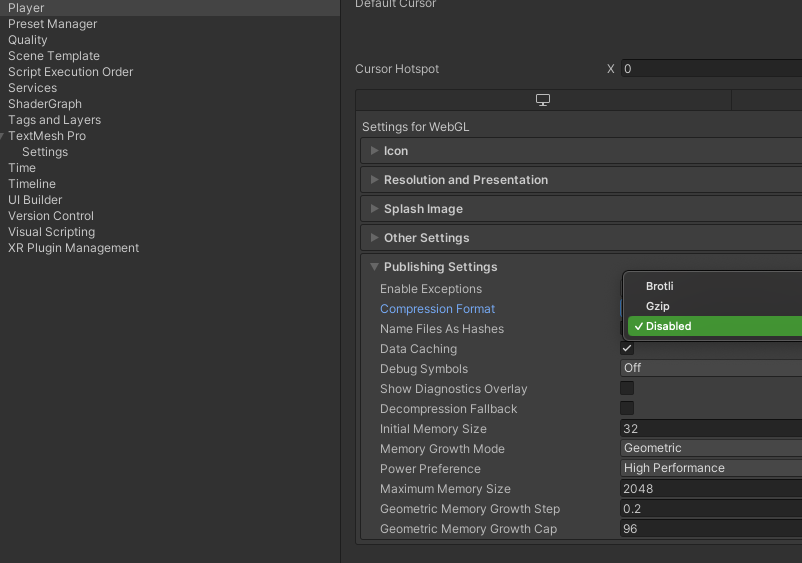
このエラーの回避方法は簡単です。

Project SettingsのPlayerのCompression format をDisabledにしてビルドし直してください。
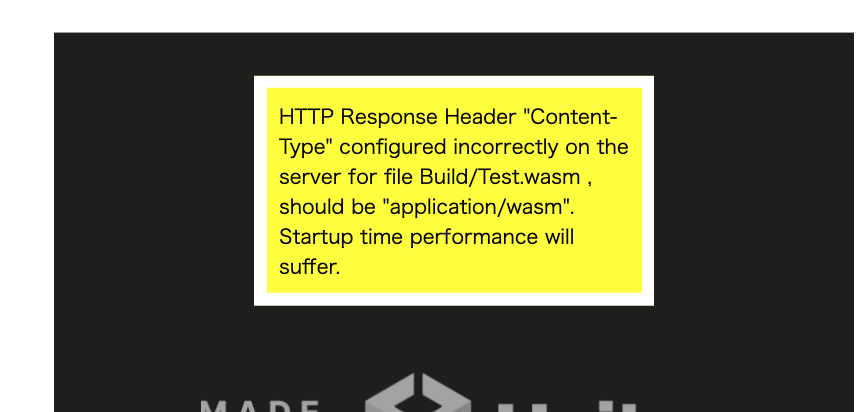
黄エラーの回避方法
HTTP Response Header “Content-Type” configured incorrectly on the server for file Build/Test.wasm , should be “application/wasm”. Startup time performance will suffer.

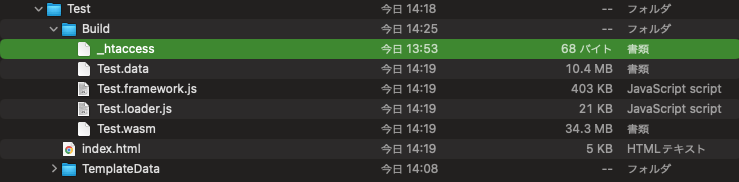
.htaccessを作ってBuildフォルダの中にいれると良いです。

「.」が最初についてるとMacでは作れないので「_htaccess」とかで作っといてアップロードしてから「.htaccess」に名前を変更しました。
で、.htaccessの中身ですが、以下のように記して保存しました。
<IfModule mod_mime.c>
AddType application/wasm .wasm
</IfModule>これでうまくいきました。