アドセンス広告の貼り方
この記事ではAMP化されたサイトに、広告ユニットごとのアドセンスのAMPの広告を貼る方法を記します。
まだサイトをAMP化してない方は、こちらの「🔗ワードプレスのブログをAMP化する方法 」を見てAMP化しておいて下さい。
【広告ユニットごと】

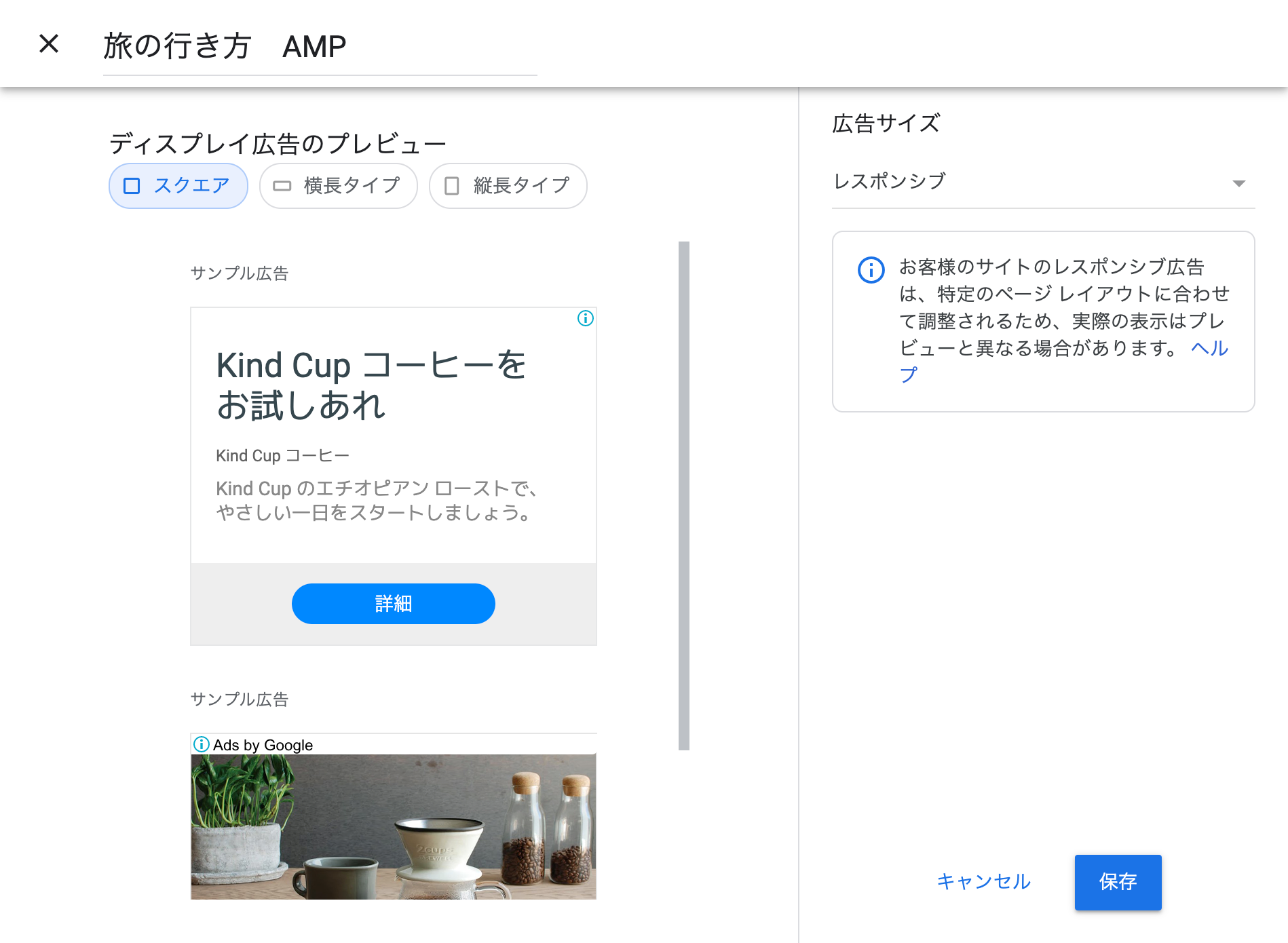
青いマークが付いている「ディスプレイ広告」と「関連コンテンツ」がAMP対応広告です。まずは「ディスプレイ広告」を例に作ります。

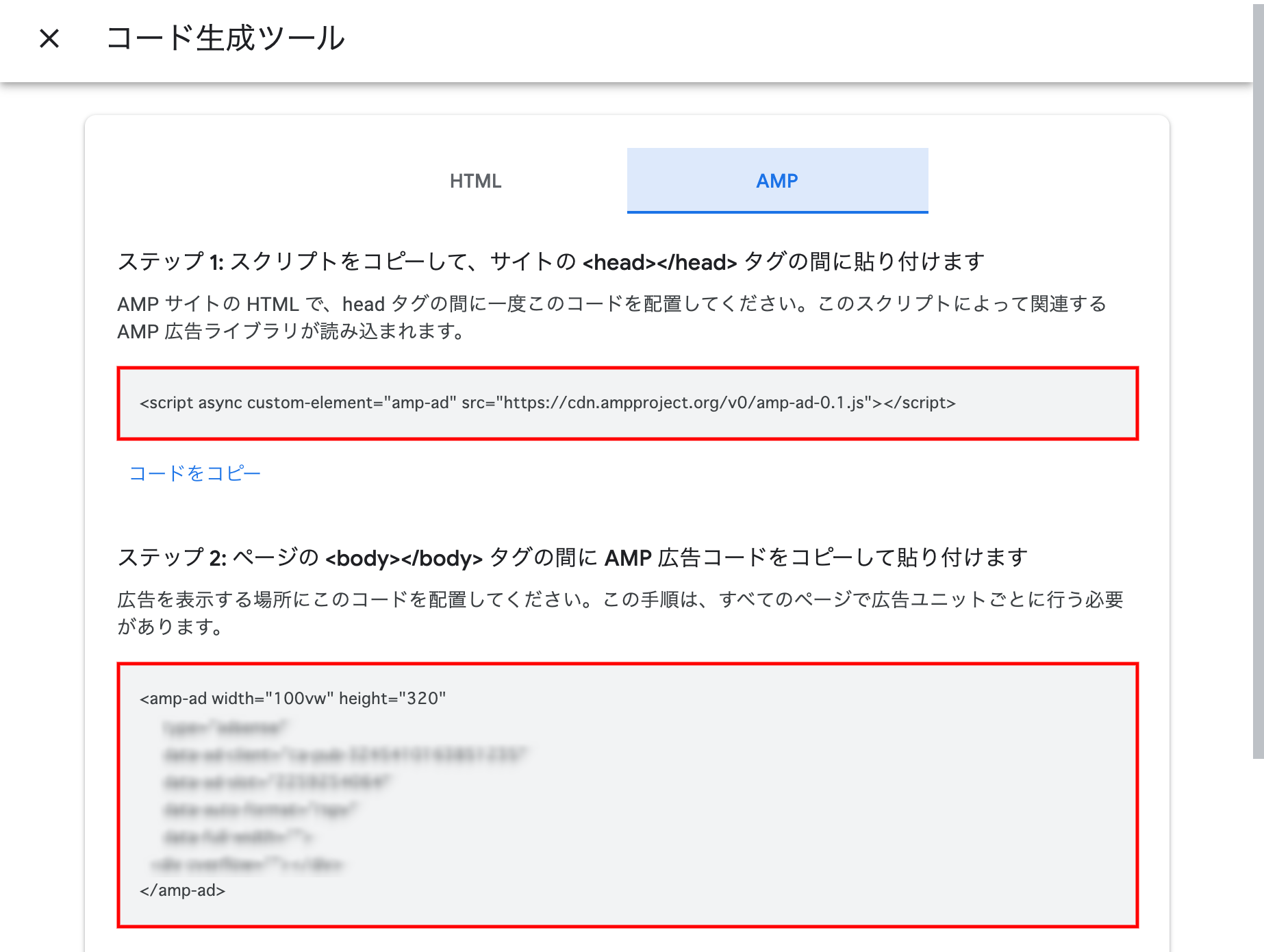
既存の広告ユニットの一覧から「新世界 AMP」の「コードを取得」を押して「コード生成ツール」を表示させます。

上の赤い部分を<head></head>に、貼ります(【headへの挿入】参照)。
下の赤い部分を広告を表示したい場所の<body></body>に貼ります(【bodyへの挿入】参照)。
では具体的に貼っていきます。
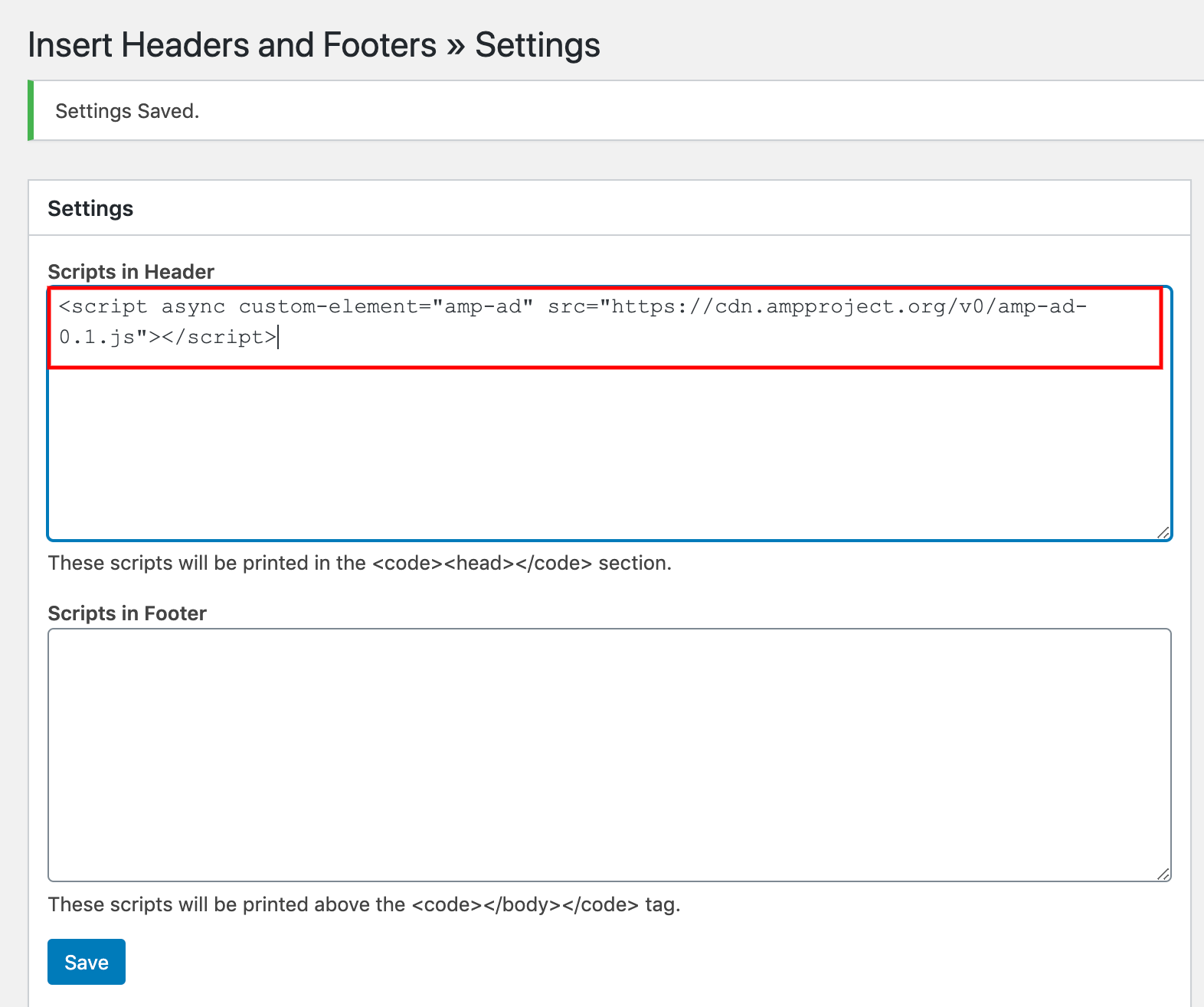
【headへの挿入】

自分はheadへの挿入は、「Insert Headers and Footers」というプラグインを使っています。

Scripts In Headerに先ほどのhead用の広告コードを貼ってSaveします。
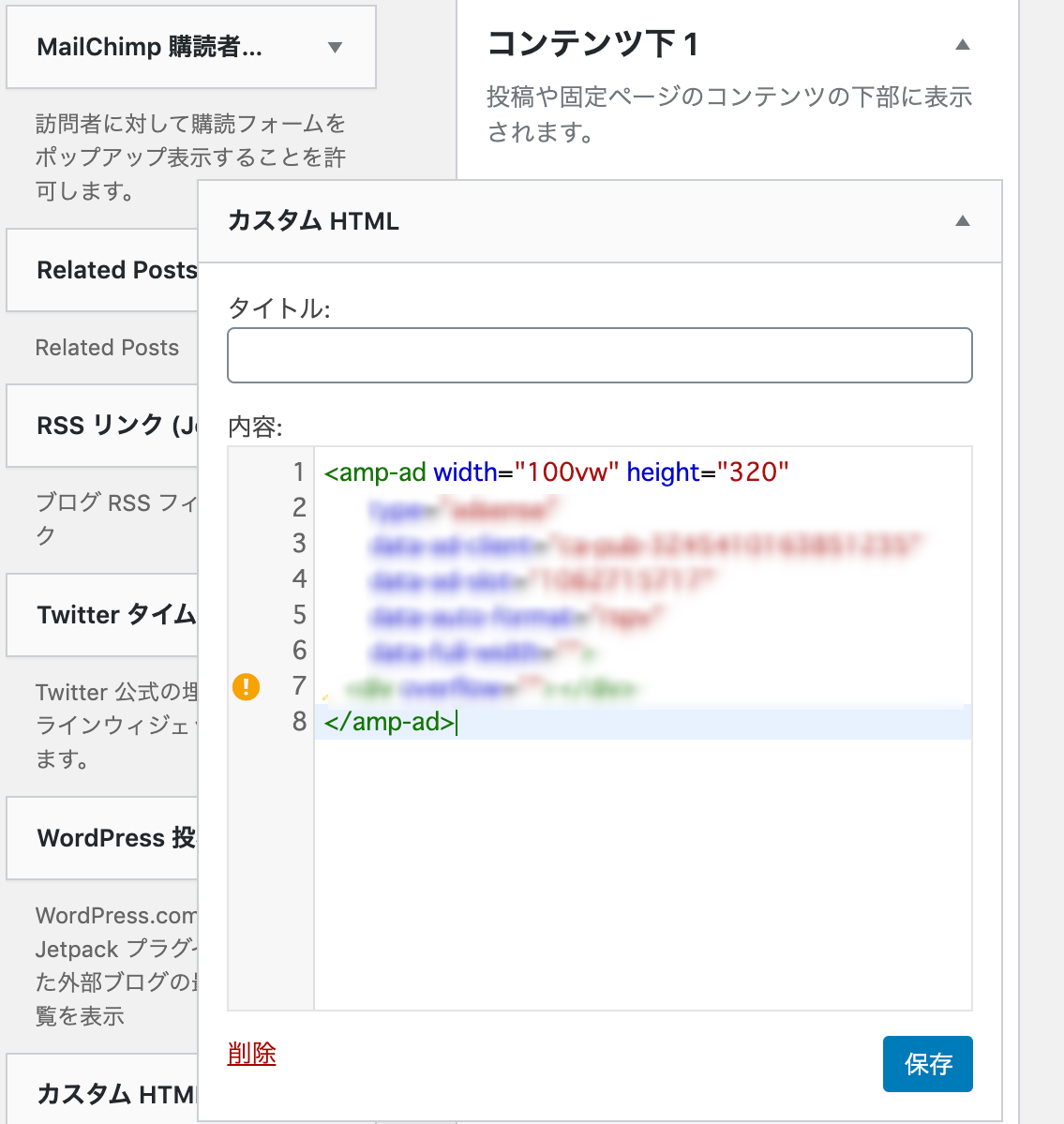
【bodyへの挿入】

コンテツの下に置きたかったので、ウィジェットのカスタムHTMLで先ほどのbody用の広告コードを貼って保存し、コンテンツの下1に配置しました。最後にAMPのURL「(例)🔗https://www.tigeronbeat.com/?amp」で広告が表示されるかチェックしてみて下さい。
通常、広告がページに表示されるまで数分かかりますが、最長 1 時間かかる場合もあります。
との事ですが、自分の場合は数回リロードしたら表示されました。