|
Quick Links
sponsor
flickr
About me
トロピカルアイランドガーデン。tiger on beat.が綴るアジア風味のblogです。主にアジアの映画と音楽とグルメについて記したい、そう願っております。日本は東京からお送りいたします。

ベリーナイシー 育児パパの大丈夫日記 Categories
COMMENT
XML/RSS Feed
Archives

Tony Jaa
Search
ninja
Statistics
Total entries in this blog:
Total entries in this category: Published On: 8 04, 2007 08:19 午前 |
水 - 5月 16, 2007繰り返し(ループ)とランダムテキストP69までの成果。ランダムを使ってるので、リロードすると絵が変わるよ。
http://www.tigeronbeat.com/applet070516/index.html
size (640,480); colorMode(RGB,256); background(0,0,0); noStroke(); smooth(); for(int y=0; y<height; y++){ float back= random(0,64); stroke(back,0,0); line(0,y,width,y); } for(int i=0; i<16; i++) { float colorR = random(200,256); float colorG = random(200,256); fill(colorR,colorG,0,200); float x= random(0,width/2); float y= random(0,height); float szx= random(64,192); arc(x,y,szx,szx,radians(30),radians(330)); } Posted at 12:26 午前 日 - 5月 13, 2007図形命令ひとまず完成
テキストP59の「ひとまず完成」まで理解できた。座標も一度フォトショップでグリッドにシェイプを描いてみると理解しやすかった。
色はRGBの256階調がなれてるかな。 そだ、P50の「複雑な形を描く」のbeginShapeとendShapeやつで、vertexやcurveVetexはできたが、bezierVertexだけはエラー出てできなかった。なんだろ、眠くて原因追及できない。まぁ、今日のところはスルー。 最後に、前パックマン作った時、えらいジャギってるなと思ったけど、smoothって命令で滑らかに出来たのね! 次回はP60から。 Posted at 11:50 午後 土 - 5月 12, 2007インストールインストールした。
昨晩のイベントBuilt
with Processing @
SuperDeluxeにて刺激を受けたのでさっそくProcessingをインストール。
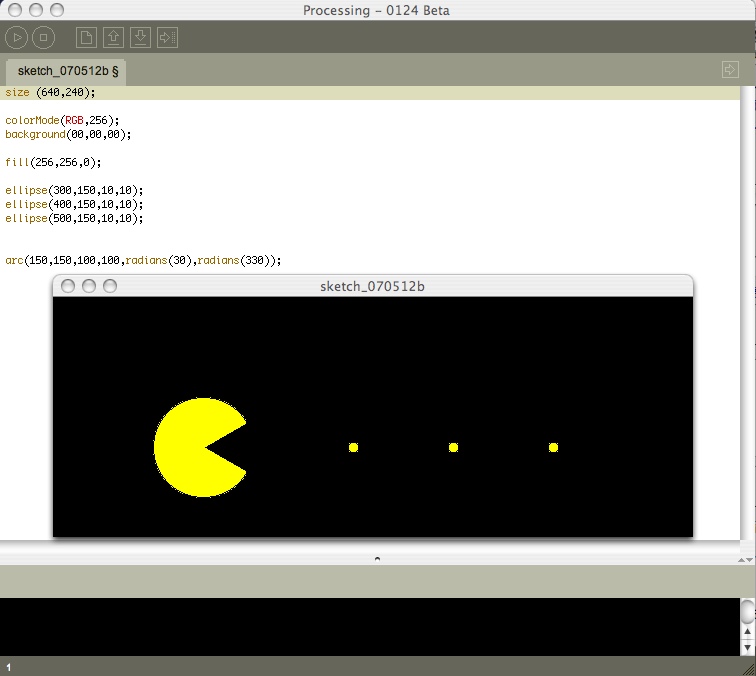
テキストは日本初のProcessing解説書 「Built with Processing —デザイン/アートのためのプログラミング入門 」。テキスト読みつつ、作って行くぜ。オレの学習ノート的なカテゴリ。複雑になっていくとついてく自身は無いが、やれるところまでやってみる姿勢の文系デザイナーです。 まだテキスト49ページまでしか読んでないが、色が欲しかったので、52ページの「色を使う」をちょっと見てコレを作ってみた。「;」が抜けてたり、誤字だったりと作るのに30分かかった。こんなのフォトショップなら…って考えるのはよそう。だってプログラムかっこいいんだもん。  キャプチャして絵を乗せなくてもそのままexportできるんだろうけど、まだそこまで勉強してません。 Posted at 08:00 午前 |